Summary
During the testing portion of a recent server move, I wanted to be sure the user knew they were on the test server. It seemed simple enough, and the solution I ended up with was not difficult.
There was one “critical” piece that probably cost me an extra couple hours, and it turned out to be one of those “one liners”. It is the second line in the snippet below (urlCompression…)
Example

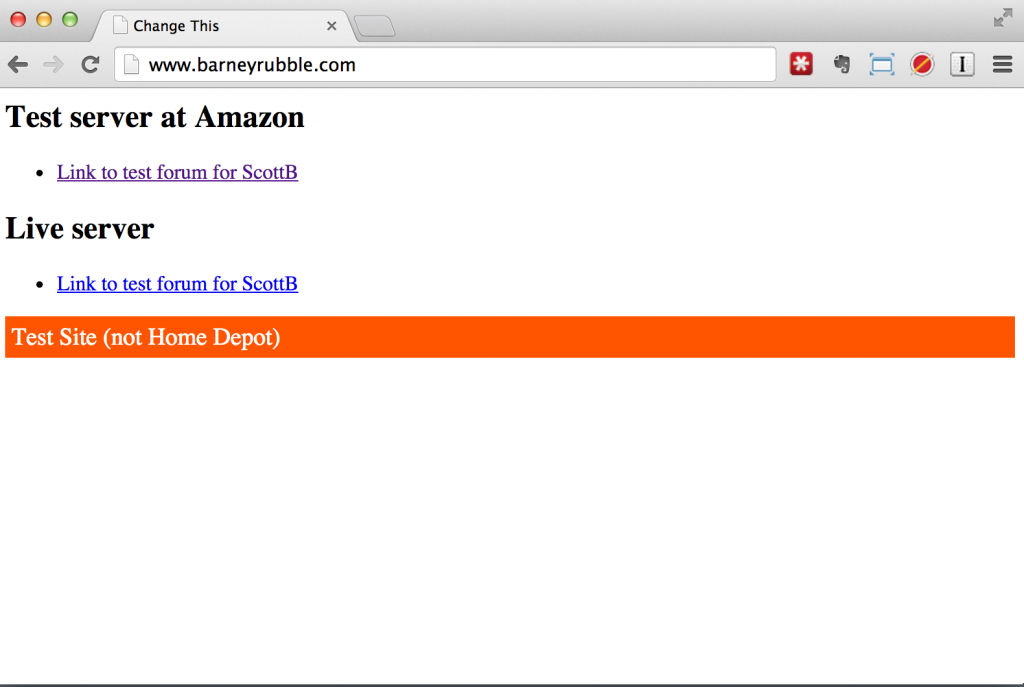
I realize the orange has a certain “Home Depot” look to it, but I wanted it to be clear for the user. I even got to use a marquee for the first time in more than 10 years (they were hot, back in the day).
This article is a step-by-step with screen shots, but I was getting an Error 500 when I enable the rule.
I added this to the bottom of the web.confg files.
<system.webServer> <urlCompression doDynamicCompression="false" /> <rewrite> <outboundRules> <rule name="AddPageFooter" preCondition="IsHtml" enabled="true"> <match filterByTags="None" pattern="&lt;/body>" /> <action type="Rewrite" value="&lt;marquee loop=&quot;1&quot; behavior=&quot;alternate&quot; style='background-color: #ff5500; color: white; width=100% text-align: center; font-size: 14pt; padding: 5px;'&gt;Test Site (not Home Depot)&lt;/marquee&gt;" /> </rule> <preConditions> <preCondition name="IsHtml"> <add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/html" /> </preCondition> </preConditions> <customTags> <tags name="body" /> </customTags> </outboundRules> </rewrite> </system.webServer>Here is the html I used for the message before I encoded it (using the
string encoder at http://www.whatsmyip.org)
I believe the “text-align” was a holdover from where I started with a div. It should probably come out, but this is already deployed, so I will leave it.<marquee loop="1" behavior="alternate" style='background-color: #ff5500; color: white; width=100% text-align: center; font-size: 14pt; padding: 5px;'>Test Site (not Home Depot)</marquee>Example
Test Site (not Home Depot)